私のブログはWordPressで作成しているのですが、バズ部で無料配布されている「Xeory Base」というテーマを使用させていただいています。
少しずつ勉強しながらブログのレイアウト等を更新している日々ですが、ようやくナビゲーションメニュー(グローバルメニュー)を設置しました。
そんな中、他のブロガーさんのブログでナビゲーションメニューにアイコンが表示されているのを見つけて「おしゃれだなー」と思ったので、私もXeory Baseのナビゲーションメニューにアイコンを表示させる方法を勉強しました。
その手順を整理してご紹介します。
ナビゲーションメニュー(グローバルメニュー)とは?
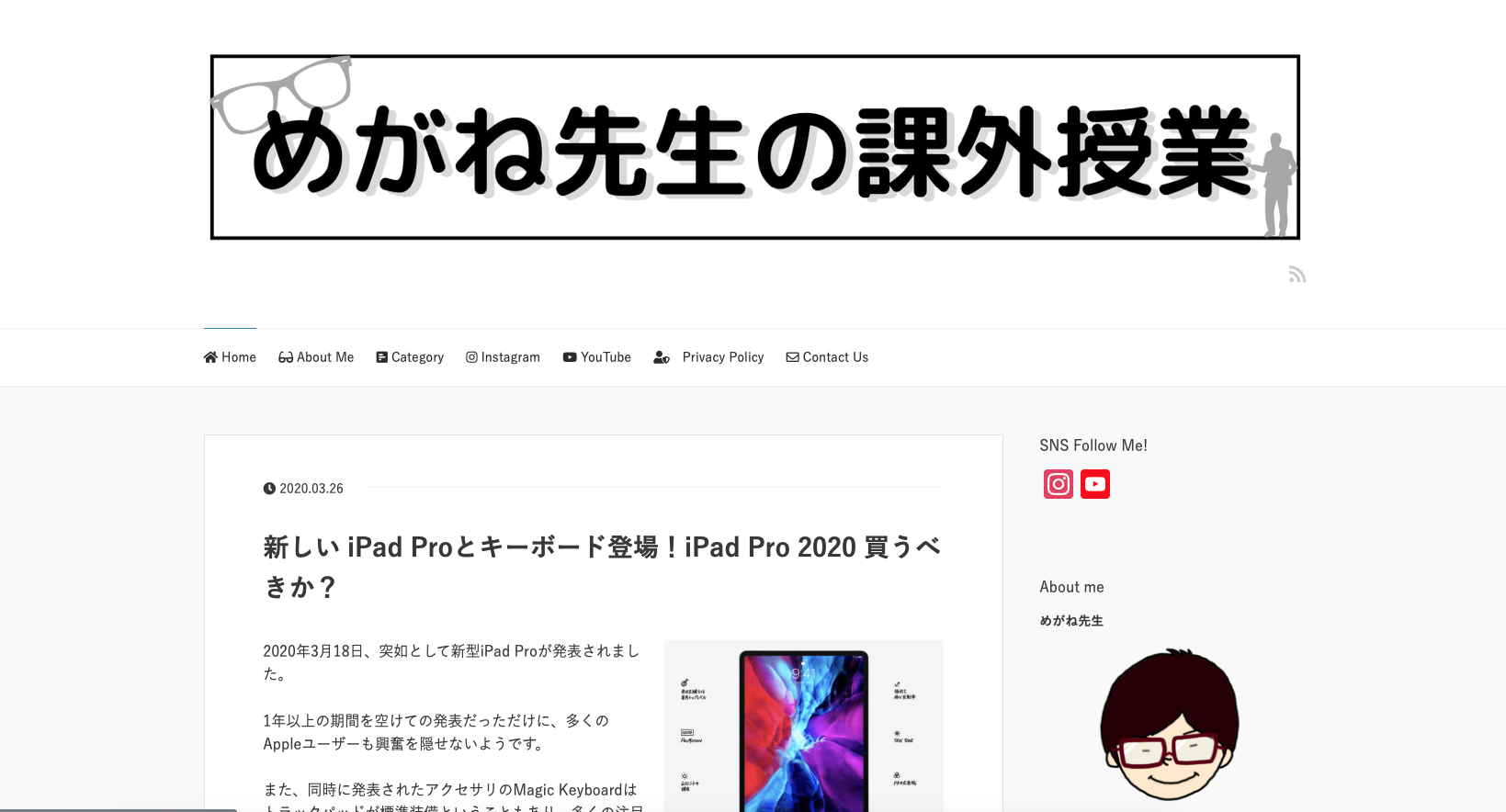
ナビゲーションメニュー(またはgウローバル言います)とは、ブログやWebサイトのトップページ上段に各ページ共通して設置される主要コンテンツへのリンクメニューのことを言います。

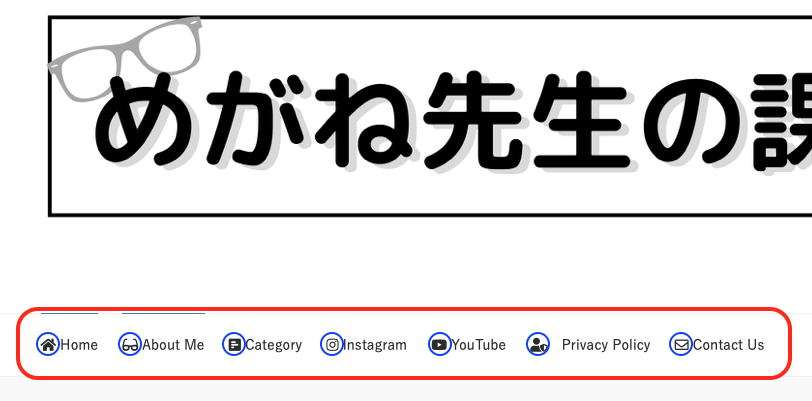
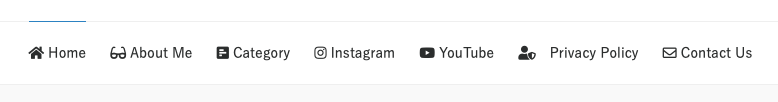
つまりは、赤枠で囲んでいる部分です。
各メニュー名の横にアイコンが表示(青枠で囲んだところ)されていると思いますが、これはデフォルトでは表示されません。
※ テーマによってはアイコン表示の設定ができるものもあります(有料テーマJIN など)
アイコンが表示されている方が視覚的にも分かりやすくなりますし、何といてもおしゃれですよね!
また、ナビゲーションメニューが有無がGoogle AdSenseの審査に多少影響するなんて話もよく聞きます。
※ これはまた別の記事で紹介します
ナビゲーションメニューの設置はブログを運営する側にとっても、見る側にとってもメリットしかないので、ぜひ設置してみましょう!
【手順1】<body>〜</body>内にコードを貼り付ける
使用しているテーマのheadタグ(<body>〜</body>)に下記コードをコピーして貼り付けます。
<link href="https://use.fontawesome.com/releases/v5.10.1/css/all.css" rel="stylesheet">貼り付ける場所については、「header.php」内にある<head>〜</head>の間になります。

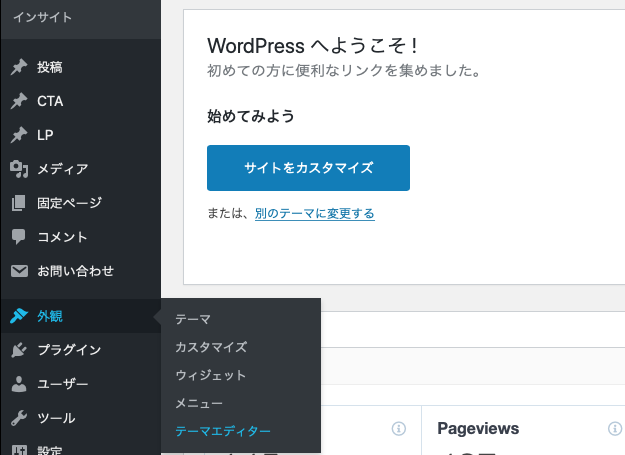
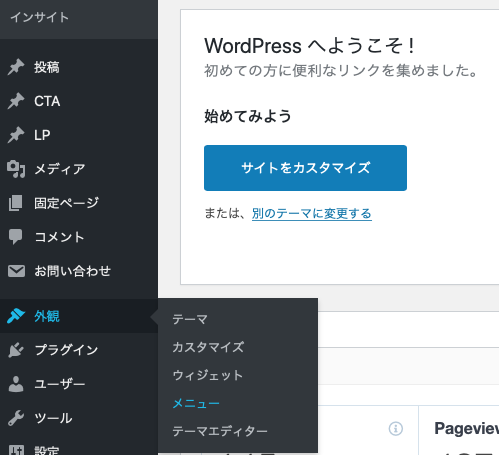
WordPressダッシュボードの「外観」→「テーマエディター」を開きます。

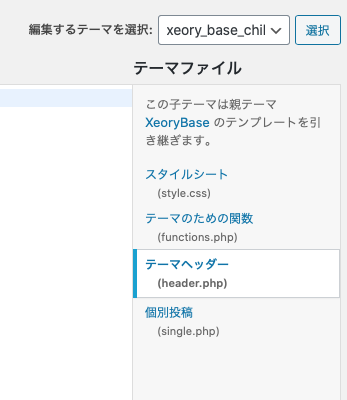
エディター右側のテーマファイルの「テーマヘッダー(header.php)」を開きます。
【注意】
- 親テーマを直接編集する場合は、必ずバックアップをとりましょう!
- 心配な場合は子テーマを作成してから編集することも可能です。
一番分かりやすいのは</head>の直前に貼り付けるのが良いでしょう。

上から</head>コードを探していけばすぐに見つかると思います。
【手順2】Font Awesomeからアイコンを選ぶ
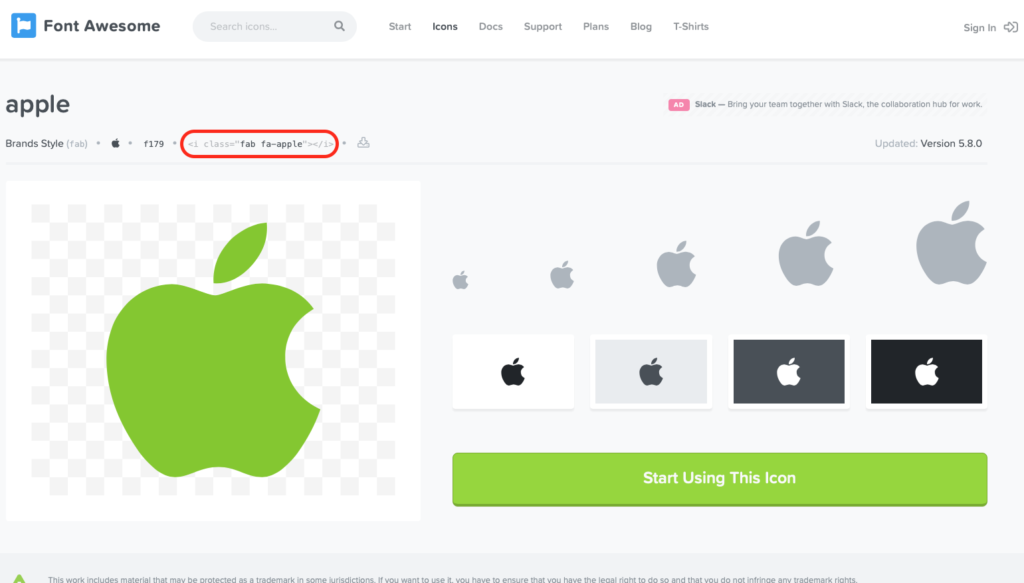
Font Awesome(https://fontawesome.com/icons?d=gallery)
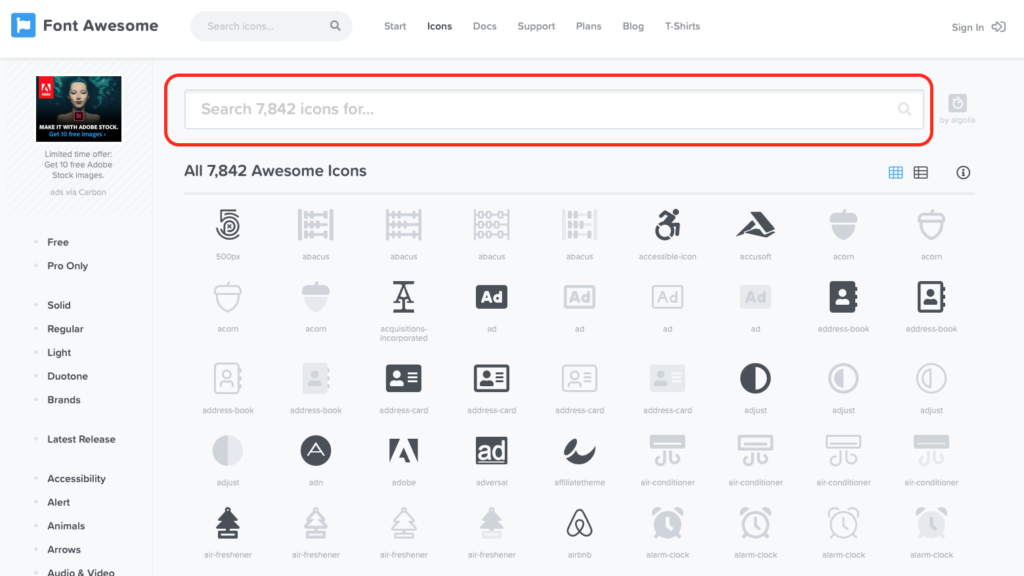
上記サイトへ移動します。

赤枠で囲まれた検索バーに、探したいアイコンのキーワードを入力します。
【注意】
- 英語表記のWebサイトなので、当然キーワードも英語となります。
日本語ではHitしません。 - 表示が薄いアイコン(クリックできない)は、有料アイコンになります。
表示が濃いアイコン(無料アイコン)を利用しましょう!

アイコンをクリックしたら上記の画面に移動します。
少々わかりづらいですが、赤枠で囲んだところをクリックすると、アイコンのコードがコピーされます。
「copy」と小さい表示が出てくればコピー完了です。
【手順3】ナビゲーションラベル名の直前にコピーしたコードを貼り付ける

WordPressダッシュボードの「外観」→「メニュー」を開きます。

あらかじめナビゲーションメニューが作られている前提で話を進めます。
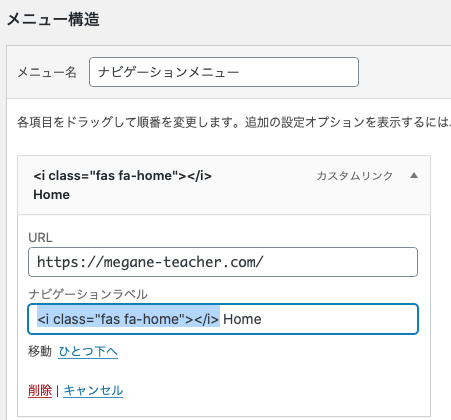
アイコンを表示させたいナビゲーションラベル名の直前に、先ほどコピーしたコードを貼り付けます。(青くドラッグされている部分がコード貼付箇所)
設定を保存しWebサイトを確認していただくと、アイコンが表示されているはずです。

こんな感じ。
あとは、【手順2〜手順3】をナビゲーションメニューの数だけ繰り返すだけです。
まとめ
ナビゲーションメニューの有無でもWebサイトの印象は大きく変わりますが、アイコンを加えることでより視覚的に情報を見る側に伝えることができます。
細かいことかもしれませんが、そうした積み重ねがPV数の増加につながっていきます。
私も現在進行形で勉強しながら本ブログを更新し続けていきますので、みなさんにお役に立てる情報を整理して発信していきたいと思います。