めがね先生です。
最近、WordPressのテーマを【Xeory Base】から【JIN】に変更したのですが、トップページの記事一覧のアイキャッチ(サムネイル)画像のサイズがバラバラに…
今までちゃんと画像サイズに気を配っていなかったツケが回ってきてしまいました。
解決方法を調べてみると、いくつかの方法が見つかりましたのでご紹介したいと思います。
同じような悩みを持っている人がいれば、ぜひ試してみてください。
アイキャッチ(サムネイル)画像サイズばらばら問題
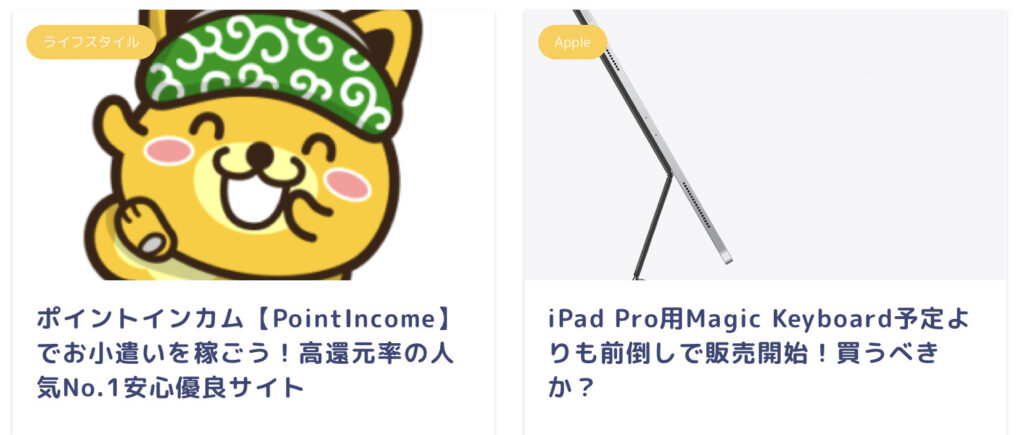
アイキャッチ(サムネイル)サイズばらばら問題(私が勝手にそう呼んでいる)とは一体どのような状態なのか、まずは下記画像をご覧ください。

お分かりでしょうか。ポイントインカムのマスコットキャラの画像がムダにでかいこと。
これにより、トップページの記事一覧の統一性がなくなり、非常に見づらい、そして、美しくない。
「そんな細かいこと気にすんなよ!」なんて言われそうですが、私はそういう人間です。
だからといって、今さら記事一つひとつのアイキャッチ画像をリサイズする気力と根性は持ち合わせていない。私はそういう人間でもあります。
つまるところ、できるだけ簡単に手間隙かけず、アイキャッチ(サムネイル)画像のサイズをキレイに統一したいということです。
JIN【公式】による回答
アイキャッチ(サムネイル)サイズばらばら問題については、JIN公式からも対処法が回答されています。
もともとWordPressを使っていてJINをインストールするとサムネイル画像がばらばらになることがあります。
https://jin-theme.com/manual/question/#rtoc-13
そんなときは「Regenerate Thumbnails」というプラグインを使えば解決できますのでお試しください。
上記のプラグインを使っても表示がバラバラの場合、おそらくアップロードした画像のサイズが小さすぎる可能性があります。この場合、サイズを大きくしてみると解決しますのでお試しください。
人にもよりますが、私はあまりプラグインを追加したくない派なので、できればプラグインによる解決方法は避けたいところ。
人にもよりますが、私はあまりプラグインを追加したくない派なので、できればプラグインによる解決方法は避けたいところ。
※ プラグインをインストールしすぎると、サイト全体が重くなり、読み込みが遅くなるなどの問題が発生します。
そこで、もう少し詳しく調べてみたところ、なんと追加CSSによる解決方法を発見しました。
追加CSSによる画像サイズ統一方法
結論を言うと、下記のコードをコピーして追加CSS欄に貼り付けるだけです。
.pickup-image,
.new-entry-item .eyecatch,
.post-list-thumb {
position: relative;
overflow: hidden;
width: 100%;
}
.pickup-image:before,
.new-entry-item .eyecatch:before,
.post-list-thumb:before {
content:"";
display: block;
padding-top: 56.25%; /* 16:9 */
}
.pickup-image img,
.new-entry-item .eyecatch img,
.post-list-thumb img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) !important;
transform: translate(-50%, -50%) !important;
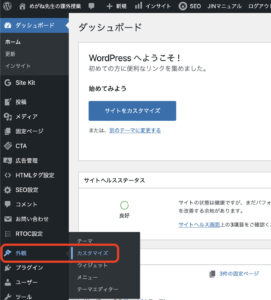
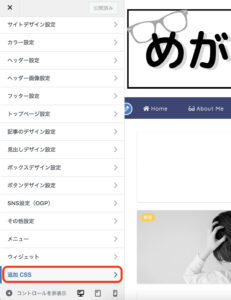
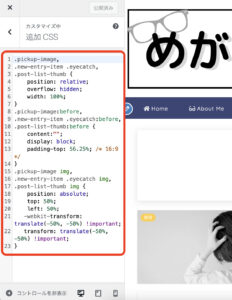
}WordPressダッシュボード左側にあるメニューから【外観】→【カスタマイズ】→【追加CSS】をクリックします。
すでに何かしらのコードが記入されている場合は、最終行のコード末尾から1行分改行して、すぐ下の行に貼り付けていただいてOKです。
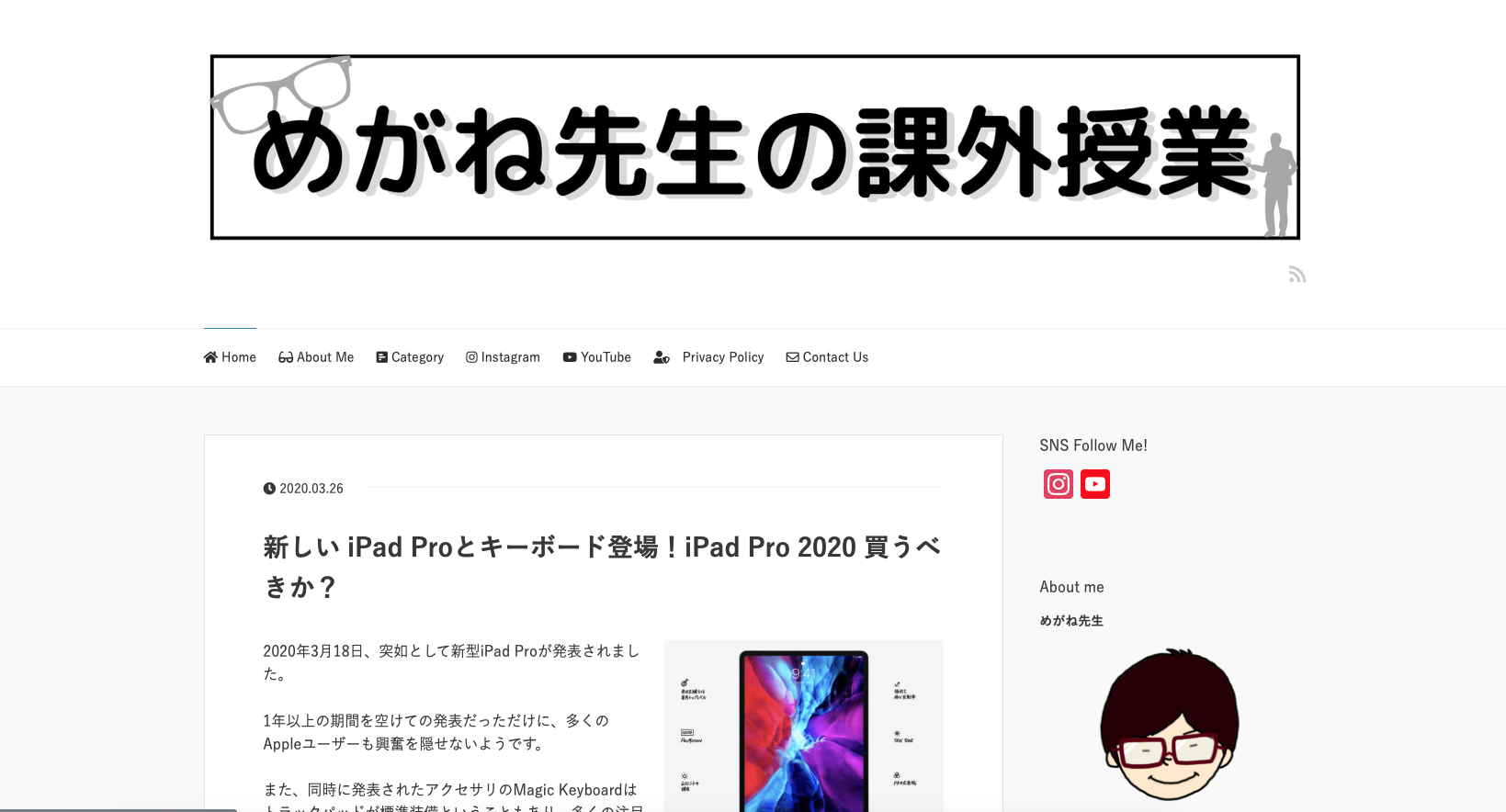
最後に【公開】ボタンをクリックすれば完了です。アイキャッチ(サムネイル)画像のサイズが全て統一されて、とても見やすい状態になります。

いかがでしょうか?
同じようにJINを使われている方で、トップページの記事一覧のアイキャッチ(サムネイル)画像のサイズにばらつきがあって気になっている方は一度試してみてください。
マガジンスタイル・ベーシックスタイルどちらにも適用されます。